aspxで音声出力 への返答
投稿で使用できる特殊コードの説明。(別タブで開きます。)
以下の返答は逆順(新しい順)に並んでいます。
投稿者 魔界の仮面弁士 (社会人)
投稿日時
2017/4/3 18:39:40
> IISのファイルを割り当てるには
> 何かアップロード処理などしなければならないのでしょうか
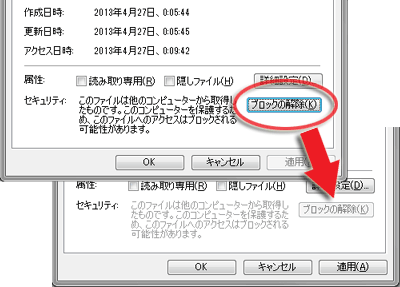
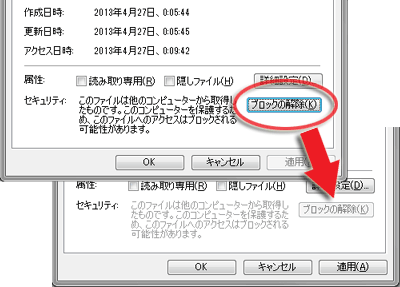
ZoneID 付きのファイルであれば、解除しておく必要があります。

MP3 ファイルに対する読み取りアクセス権は必要ですが、それは HTML ファイルであっても同じこと。
IIS で公開しているフォルダに、HTML ファイルと一緒に配置するだけで良いはずです。
強いて言えば、IIS 4.0 以下の場合は、mp3 拡張子に対して MIME タイプの追加が
必要ですが、IIS 5.0 以上なら MIME タイプが設定済みなので、追加の処置は不要です。
今更 IIS 7.5 未満のバージョンの IIS を使っているということも無いでしょうしね。
> 一瞬再生されますが音は出ず
アンチウィルスソフトや、広告ブロックソフトウェアなどが稼動していませんか?
> ダウンロードを押すと ファイルがない
IIS マネージャー上で、対象のサイトを右クリックして「エクスプローラー」を選択したときに
フォルダーが開かれると思いますが、そこに HTML ファイルと MP3 ファイルの両方が
配置されていますか?
HTML ファイルだけダウンロードできて、MP3 だけ駄目な場合は、ブラウザーに対して
社内プロキシーが設定されていないかをネットワーク管理者に確認してみてください。
> 何かアップロード処理などしなければならないのでしょうか
ZoneID 付きのファイルであれば、解除しておく必要があります。

MP3 ファイルに対する読み取りアクセス権は必要ですが、それは HTML ファイルであっても同じこと。
IIS で公開しているフォルダに、HTML ファイルと一緒に配置するだけで良いはずです。
強いて言えば、IIS 4.0 以下の場合は、mp3 拡張子に対して MIME タイプの追加が
必要ですが、IIS 5.0 以上なら MIME タイプが設定済みなので、追加の処置は不要です。
今更 IIS 7.5 未満のバージョンの IIS を使っているということも無いでしょうしね。
> 一瞬再生されますが音は出ず
アンチウィルスソフトや、広告ブロックソフトウェアなどが稼動していませんか?
> ダウンロードを押すと ファイルがない
IIS マネージャー上で、対象のサイトを右クリックして「エクスプローラー」を選択したときに
フォルダーが開かれると思いますが、そこに HTML ファイルと MP3 ファイルの両方が
配置されていますか?
HTML ファイルだけダウンロードできて、MP3 だけ駄目な場合は、ブラウザーに対して
社内プロキシーが設定されていないかをネットワーク管理者に確認してみてください。
投稿者 GIGI (社会人)
投稿日時
2017/4/3 17:45:49
> 表示されているが無効になっている
(a)コントローラーが表示されており、操作できる
しかし社内IISはやはりだめです
コントローラーはでて一瞬再生されますが音は出ず
ダウンロードを押すと ファイルがない
ということは
そもそもmp3ファイルをアップロードできてないということでしょうか??
サーバーの知識がないので素人的な質問で申し訳ないです
IISのファイルを割り当てるには
何かアップロード処理などしなければならないのでしょうか
"C:\inetpub\wwwroot\test.mp3"
これだとただ単にファイルを置いてるだけなので
その次の方法が 調べてもわかりません
操作関係は了承しました
仕様を変えて作ります
(a)コントローラーが表示されており、操作できる
しかし社内IISはやはりだめです
コントローラーはでて一瞬再生されますが音は出ず
ダウンロードを押すと ファイルがない
ということは
そもそもmp3ファイルをアップロードできてないということでしょうか??
サーバーの知識がないので素人的な質問で申し訳ないです
IISのファイルを割り当てるには
何かアップロード処理などしなければならないのでしょうか
"C:\inetpub\wwwroot\test.mp3"
これだとただ単にファイルを置いてるだけなので
その次の方法が 調べてもわかりません
操作関係は了承しました
仕様を変えて作ります
投稿者 魔界の仮面弁士 (社会人)
投稿日時
2017/4/3 14:49:03
> > 検証段階では、可能な限り Web サイト上に配置するようにしましょう。
> IIS上に置き
> "C:\inetpub\wwwroot\test.mp3" に切り替えました
もしも、HTML 上に
<audio src> のタグを解釈するのはスマートフォン側なので、
> 現在は、会社共有サーバーから相対パスで指定していますが
「HTML と MP3 の両方」が IIS 上に置かれた場合も、
通常は (4) のパス指定で良いでしょう。
絶対パス指定にしたいのであれば、(1) の指定で試してみてください。
なお、上記の (3) と (5) は同じ意味となりますが、それ以外は
それぞれ同じファイルを指しているとは限りませんので御注意を。
> 表示されているが無効になっている
たとえば、ブラウザから
http://honttoni.web.fc2.com/blog_honttoni/samples/sample62set/audio/sample.mp3
という URL を開いた場合、どのような動作になりますか?
(a)コントローラーが表示されており、操作できる
(b)コントローラーが表示されるが、無効になっており操作できない
(c)ダウンロード保存になってしまう
(d)エラーになる
(e)その他
当方の Android 7.0 スマートフォンでは、(a)の動作になりました。
使用している Android のブラウザーは Chrome 26.0.2924.87 です。
もしもこれが (b) や (d) になるなら、実行環境に問題があるのだと思います。
また、上記 URL なら (a) になるのに、社内 IIS 上の mp3 を指定すると
(c) や (d) になるのなら、IIS 側の設定を見直す必要があるかもしれません。
> java script等は使うのでしょうか??
前回回答したように、ユーザー操作を伴わずに自動再生することはできません。
(ユーザーがアクションを起こすまでは、load メソッドや play メソッドも利用できません)
ゆえに音声再生のためのトリガーは、サーバー側(VB)ではなく
クライアント側(JavaScript)で行う必要があります。
具体的なコードは先に紹介した URL で説明されているので省略しますが、とにかく
「ユーザー操作」(タッチ、マウス操作、キー入力など)に応じて再生させるということです。
自動再生は無理ですが、たとえば jquery の colorbox 等を配置しておき、
audio の play メソッドを呼んで再生させるという手順で再生させることならば可能です。
この自動再生できないという制限は、サウンドファイルだけでなく、
動画ファイルであっても同様です。(動画については、ひとまず
アニメーション GIF で代用するという逃げ道はありますけれども)
なお、クライアント側のスクリプトであったとしても、ユーザー操作でない呼出
(たとえば setTimeout や、ajax の非同期通信からの呼出など)の場合には、
この制限を回避できません。
> IIS上に置き
> "C:\inetpub\wwwroot\test.mp3" に切り替えました
もしも、HTML 上に
(0) src="C:\inetpub\wwwroot\test.mp3"
と記述しているのだとしたら、それは NG です。<audio src> のタグを解釈するのはスマートフォン側なので、
(1) src="http://サーバー名/test.mp3"
(2) src="//サーバー名/test.mp3"
(3) src="test.mp3"
(4) src="/test.mp3"
(5) src="./test.mp3"
などの記述でなければなりません。(2) src="//サーバー名/test.mp3"
(3) src="test.mp3"
(4) src="/test.mp3"
(5) src="./test.mp3"
> 現在は、会社共有サーバーから相対パスで指定していますが
「HTML と MP3 の両方」が IIS 上に置かれた場合も、
通常は (4) のパス指定で良いでしょう。
絶対パス指定にしたいのであれば、(1) の指定で試してみてください。
なお、上記の (3) と (5) は同じ意味となりますが、それ以外は
それぞれ同じファイルを指しているとは限りませんので御注意を。
> 表示されているが無効になっている
たとえば、ブラウザから
http://honttoni.web.fc2.com/blog_honttoni/samples/sample62set/audio/sample.mp3
という URL を開いた場合、どのような動作になりますか?
(a)コントローラーが表示されており、操作できる
(b)コントローラーが表示されるが、無効になっており操作できない
(c)ダウンロード保存になってしまう
(d)エラーになる
(e)その他
当方の Android 7.0 スマートフォンでは、(a)の動作になりました。
使用している Android のブラウザーは Chrome 26.0.2924.87 です。
もしもこれが (b) や (d) になるなら、実行環境に問題があるのだと思います。
また、上記 URL なら (a) になるのに、社内 IIS 上の mp3 を指定すると
(c) や (d) になるのなら、IIS 側の設定を見直す必要があるかもしれません。
> java script等は使うのでしょうか??
× java script
○ JavaScript
○ JavaScript
前回回答したように、ユーザー操作を伴わずに自動再生することはできません。
(ユーザーがアクションを起こすまでは、load メソッドや play メソッドも利用できません)
ゆえに音声再生のためのトリガーは、サーバー側(VB)ではなく
クライアント側(JavaScript)で行う必要があります。
具体的なコードは先に紹介した URL で説明されているので省略しますが、とにかく
「ユーザー操作」(タッチ、マウス操作、キー入力など)に応じて再生させるということです。
自動再生は無理ですが、たとえば jquery の colorbox 等を配置しておき、
┏━━━━━━━━━━━━━━┓
┃CSV ファイルが更新されました┃
┃ [OK] ┃
┗━━━━━━━━━━━━━━┛
などのメッセージを表示させ、ユーザーに OK ボタンを押してもらった際に┃CSV ファイルが更新されました┃
┃ [OK] ┃
┗━━━━━━━━━━━━━━┛
audio の play メソッドを呼んで再生させるという手順で再生させることならば可能です。
この自動再生できないという制限は、サウンドファイルだけでなく、
動画ファイルであっても同様です。(動画については、ひとまず
アニメーション GIF で代用するという逃げ道はありますけれども)
なお、クライアント側のスクリプトであったとしても、ユーザー操作でない呼出
(たとえば setTimeout や、ajax の非同期通信からの呼出など)の場合には、
この制限を回避できません。
投稿者 (削除されました) ()
投稿日時
2017/4/3 13:55:46
(削除されました)
投稿者 GIGI (社会人)
投稿日時
2017/4/3 11:20:23
>ファイルは IIS 上においてありますか? 共有フォルダのままですか?
>検証段階では、可能な限り Web サイト上に配置するようにしましょう。
IIS上に置き
"C:\inetpub\wwwroot\test.mp3" に切り替えました
> <audio src="test.mp3" controls autoplay>
>この場合、再生ボタン等のコントローラーは表示されますか?
(2)表示されているが無効になっている
>ブラウザが開かれた瞬間に自動再生されると、ユーザーに迷惑になるため(従量課金対策)、
>タブレット版/スマホ版のブラウザでは、HTML5 Audio の autoplay 指定が無視されます。
おー。これは困りました
やりたいのは、何かトリガー if label.text = "音楽再生" then
でラベルが変更、これは送信側で csvを書き換え
csvを読み込んで変更させる仕様です
既にこれ自体は出来上がっているので
あとは音声再生だけですので
これを可能にするにはhtml5ではなく
java script等は使うのでしょうか??
>検証段階では、可能な限り Web サイト上に配置するようにしましょう。
IIS上に置き
"C:\inetpub\wwwroot\test.mp3" に切り替えました
> <audio src="test.mp3" controls autoplay>
>この場合、再生ボタン等のコントローラーは表示されますか?
(2)表示されているが無効になっている
>ブラウザが開かれた瞬間に自動再生されると、ユーザーに迷惑になるため(従量課金対策)、
>タブレット版/スマホ版のブラウザでは、HTML5 Audio の autoplay 指定が無視されます。
おー。これは困りました
やりたいのは、何かトリガー if label.text = "音楽再生" then
でラベルが変更、これは送信側で csvを書き換え
csvを読み込んで変更させる仕様です
既にこれ自体は出来上がっているので
あとは音声再生だけですので
これを可能にするにはhtml5ではなく
java script等は使うのでしょうか??
投稿者 魔界の仮面弁士 (社会人)
投稿日時
2017/4/3 10:28:35
> 最終的にはIISにて公開し
ファイルは IIS 上においてありますか? 共有フォルダのままですか?
検証段階では、可能な限り Web サイト上に配置するようにしましょう。
> 現在は、会社共有サーバーから相対パスで指定していますが
> これが原因なのでしょうか??
「それが原因かどうか」を調べるだけならば、
相対パスではなく絶対パスで指定すれば確認できるかと思いますが、
その結果はどうなりますでしょうか。
> <audio src="test.mp3" controls autoplay>
この場合、再生ボタン等のコントローラーは表示されますか?
(1)表示されており、操作できる
(2)表示されているが無効になっている
(3)表示されていない
> スマホでも見れるようにしたいので
ブラウザが開かれた瞬間に自動再生されると、ユーザーに迷惑になるため(従量課金対策)、
タブレット版/スマホ版のブラウザでは、HTML5 Audio の autoplay 指定が無視されます。
http://rabbit-punch.com/web/605
ユーザーからの何らかのアクション(マウスクリックやタッチ操作等)があれば
反応しますので、ユーザーが再生ボタンを押すなどすれば再生されます。
あるいは、JavaScript でクリック時のイベントなどから
audio タグの play メソッドを呼ぶということもできます。
https://chrome.google.com/webstore/detail/disable-html5-autoplay/efdhoaajjjgckpbkoglidkeendpkolai?hl=en
http://dsuket.hatenablog.com/entry/2013/05/05/101430
http://midoku.net/html5-audio/
一方 PC 版の場合は、通常は autoplay されるはずですが、2-in-1 モデルの場合、
タブレットモード時に同様の動作になる可能性があります。また、デスクトップ環境でも、
autoplay を禁止するようなアドオンやセキュリティ対策ソフトが存在しますので、
そういったものが有効になっていないかも確認してみてください。
https://chrome.google.com/webstore/detail/disable-html5-autoplay/efdhoaajjjgckpbkoglidkeendpkolai?hl=en
ファイルは IIS 上においてありますか? 共有フォルダのままですか?
検証段階では、可能な限り Web サイト上に配置するようにしましょう。
> 現在は、会社共有サーバーから相対パスで指定していますが
> これが原因なのでしょうか??
「それが原因かどうか」を調べるだけならば、
相対パスではなく絶対パスで指定すれば確認できるかと思いますが、
その結果はどうなりますでしょうか。
> <audio src="test.mp3" controls autoplay>
この場合、再生ボタン等のコントローラーは表示されますか?
(1)表示されており、操作できる
(2)表示されているが無効になっている
(3)表示されていない
> スマホでも見れるようにしたいので
ブラウザが開かれた瞬間に自動再生されると、ユーザーに迷惑になるため(従量課金対策)、
タブレット版/スマホ版のブラウザでは、HTML5 Audio の autoplay 指定が無視されます。
http://rabbit-punch.com/web/605
ユーザーからの何らかのアクション(マウスクリックやタッチ操作等)があれば
反応しますので、ユーザーが再生ボタンを押すなどすれば再生されます。
あるいは、JavaScript でクリック時のイベントなどから
audio タグの play メソッドを呼ぶということもできます。
https://chrome.google.com/webstore/detail/disable-html5-autoplay/efdhoaajjjgckpbkoglidkeendpkolai?hl=en
http://dsuket.hatenablog.com/entry/2013/05/05/101430
http://midoku.net/html5-audio/
一方 PC 版の場合は、通常は autoplay されるはずですが、2-in-1 モデルの場合、
タブレットモード時に同様の動作になる可能性があります。また、デスクトップ環境でも、
autoplay を禁止するようなアドオンやセキュリティ対策ソフトが存在しますので、
そういったものが有効になっていないかも確認してみてください。
https://chrome.google.com/webstore/detail/disable-html5-autoplay/efdhoaajjjgckpbkoglidkeendpkolai?hl=en
投稿者 GIGI (社会人)
投稿日時
2017/4/3 09:19:25
YuO様 ありがとうございます
HTMLファイルを追加し
試しにデバックすると IE ● クローム × FireFox ×
なぜかIEだけしか流れません
現在は、会社共有サーバーから相対パスで指定していますが
これが原因なのでしょうか??
最終的にはIISにて公開し
スマホでも見れるようにしたいので
クロームで流れないと意味がないので。。
よろしくお願い致します。
HTMLファイルを追加し
試しにデバックすると IE ● クローム × FireFox ×
なぜかIEだけしか流れません
現在は、会社共有サーバーから相対パスで指定していますが
これが原因なのでしょうか??
最終的にはIISにて公開し
スマホでも見れるようにしたいので
クロームで流れないと意味がないので。。
よろしくお願い致します。
投稿者 YuO (社会人)
投稿日時
2017/4/1 21:38:47
Webのアプリケーションは,「どこで行うのか」を考えないと書く場所を間違います。
今回の場合,音を鳴らすのはクライアント側であって,サーバーではないですよね。
つまり,処理を行うのはクライアント側になります。
サーバー側で処理を行う場合は,Visual Basicで行いますが
クライアント側で処理を行う場合は,最終的にHTMLまたはJavaScriptで行う必要があります。
# FlashとかSilverlightとかJava Appletとかはこの際無視します。
その上で,音を鳴らすのであれば一番簡単な方法は.aspxファイル等の中にaudio要素を埋め込む事です。
ただ,その前に
test.mp3が再生される,ということを確かめたりした方がよいと思います。
今回の場合,音を鳴らすのはクライアント側であって,サーバーではないですよね。
つまり,処理を行うのはクライアント側になります。
サーバー側で処理を行う場合は,Visual Basicで行いますが
クライアント側で処理を行う場合は,最終的にHTMLまたはJavaScriptで行う必要があります。
# FlashとかSilverlightとかJava Appletとかはこの際無視します。
その上で,音を鳴らすのであれば一番簡単な方法は.aspxファイル等の中にaudio要素を埋め込む事です。
ただ,その前に
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>テスト</title>
</head>
<body>
<audio src="test.mp3" controls autoplay>
</body>
</html>test.mp3が再生される,ということを確かめたりした方がよいと思います。
投稿者 GIGI (社会人)
投稿日時
2017/3/31 16:50:02
VB2013 for web にて Webプログラムを始めた
ばっかのものです
質問です
aspxのコードを VBに似ているのである程度作り上げ
外部アクセスのためIISでサーバー
スマホや、他PCからネットワーク内で見れるようになりました
そこで今度は
if test.text = "音声を出力" then
音声再生メソッド??
end if
となったら音声を再生させるような事をしたいんですが
VBのように My.computer audio はありません
Htmlaudio というのはあったんですが
いざどう使うか、調べてもよくわかりません
サーバーはIIS クライアントはPC,スマホ、、タブレット
しかしどうやって音を出せばいいんでしょうか??
ご教授ください
ばっかのものです
質問です
aspxのコードを VBに似ているのである程度作り上げ
外部アクセスのためIISでサーバー
スマホや、他PCからネットワーク内で見れるようになりました
そこで今度は
if test.text = "音声を出力" then
音声再生メソッド??
end if
となったら音声を再生させるような事をしたいんですが
VBのように My.computer audio はありません
Htmlaudio というのはあったんですが
いざどう使うか、調べてもよくわかりません
サーバーはIIS クライアントはPC,スマホ、、タブレット
しかしどうやって音を出せばいいんでしょうか??
ご教授ください
詳しく解説ありがとうございます
なんとか androidで聞けるようになりました!
JavaScriptというものを使わないと
できないんですね・・
てっきり
VB for webのみでできると思ってたので
骨が折れそうですw
解説されていた アドレスを見て色々やってみましたが
理解が中々できません(笑)