WebBrowserでopenLayerを使用して国土地理院地図を表示

投稿者 魔界の仮面弁士 (社会人)
投稿日時
2019/5/16 12:07:46
既定の設定では、WebBrowser コントロールは
Internet Explorer 7 モードでレンダリングされるため、
HTML5 ベースのページは正しく表示されません。
IE11 モードにするためには、追加のレジストリ設定が必要です。
https://www.ipentec.com/document/csharp-change-webbrower-control-internet-explorer-version
Internet Explorer 7 モードでレンダリングされるため、
HTML5 ベースのページは正しく表示されません。
IE11 モードにするためには、追加のレジストリ設定が必要です。
https://www.ipentec.com/document/csharp-change-webbrower-control-internet-explorer-version
投稿者 魔界の仮面弁士 (社会人)
投稿日時
2019/5/16 12:20:17
> ※教えてgooの方にも投稿しました。アドバイスを頂いて試してみたのですが解決には至っておりません。https://oshiete.goo.ne.jp/mypage/history/question/
上記の URL だとたどり着けませんでした。
下記でしょうか?
https://oshiete.goo.ne.jp/qa/11111481.html
ちなみに VB2017 では文字列中に改行を含めることができますので、
txtHtml &= 追加文字列 & vbCrLf
を繰り返さずにまとめて表記することも可能です。(既にご存知かもしれませんが)
上記の URL だとたどり着けませんでした。
下記でしょうか?
https://oshiete.goo.ne.jp/qa/11111481.html
ちなみに VB2017 では文字列中に改行を含めることができますので、
txtHtml &= 追加文字列 & vbCrLf
を繰り返さずにまとめて表記することも可能です。(既にご存知かもしれませんが)
Dim txtHTML As String
#Region "txtHTML への代入"
txtHTML =
"<!doctype html>
<html lang='ja'>
<head>
<meta charset='utf-8'/>
<link rel=""stylesheet"" href=""https://cdn.rawgit.com/openlayers/openlayers.github.io/master/en/v5.3.0/css/ol.css"" type=""text/css"">
<script src=""https://cdn.rawgit.com/openlayers/openlayers.github.io/master/en/v5.3.0/build/ol.js""></script>
"
#End Region
投稿者 魔界の仮面弁士 (社会人)
投稿日時
2019/5/16 14:55:54
レジストリ設定が間違っていたりはしませんか? (ファイル名の指定ミスなど)
試しに、
HKEY_CURRENT_USER\Software\Microsoft\Internet Explorer\Main\FeatureControl\FEATURE_BROWSER_EMULATION
に対して 0x00002af8 (11000) あるいは 0x00002af8 (11001) なエントリーを加えて試してみたところ、
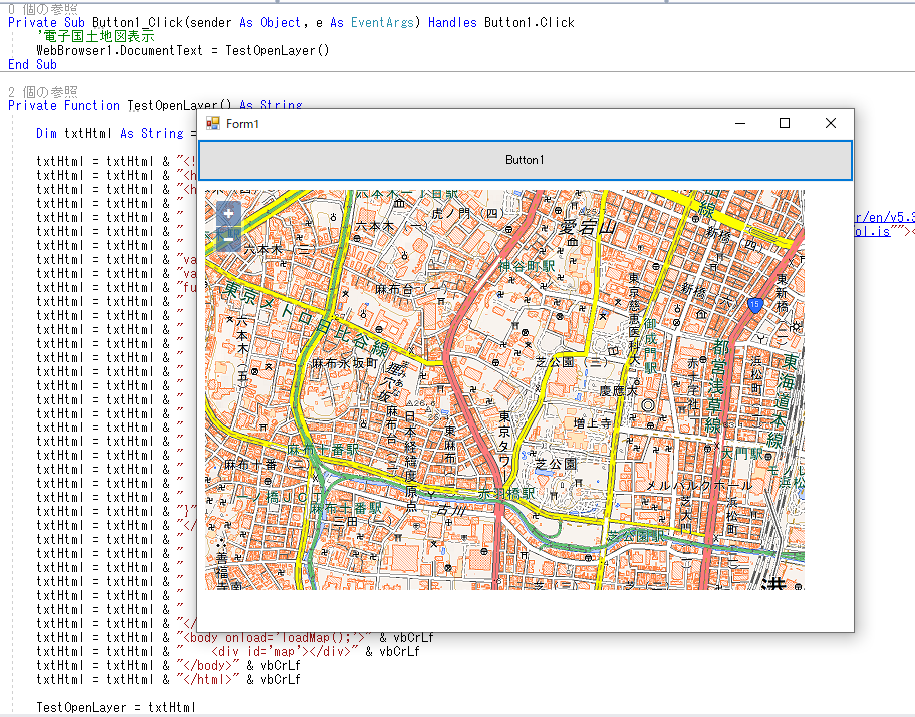
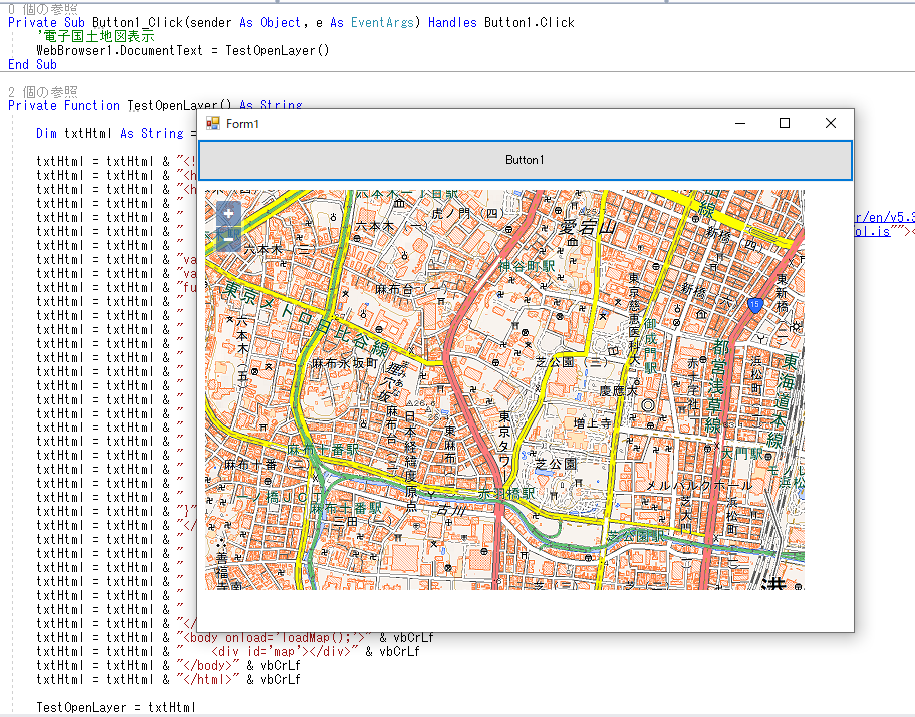
問題なく地図が表示されることを確認できました。
念のため、WebBrowser が IE11 モードになっているかどうかを確認するために
下記を実行してみてください。出力されるページの HTTP_USER_AGENT の欄を
見ることで、WebBrowser のモードを確認することが出来ます。
たとえばこんな感じ。
※『MSIE』が含まれておらず、『rv:11.0』表記があるので、これは IE11 モード
Mozilla/5.0 (Windows NT 6.2; WOW64; Trident/7.0; rv:11.0) like Gecko
※『MSIE』が 7.0 となっているので、これは IE7 モード
Mozilla/4.0 (compatible; MSIE 7.0; Windows NT 6.2; WOW64; Trident/7.0; ~~)
その他見分け方については、下記参照。
https://garafu.blogspot.com/2015/01/ie-useragent-2.html
参考までに、らいよんさんのコードを当方で実行してみた結果を貼っておきます。

試しに、
HKEY_CURRENT_USER\Software\Microsoft\Internet Explorer\Main\FeatureControl\FEATURE_BROWSER_EMULATION
に対して 0x00002af8 (11000) あるいは 0x00002af8 (11001) なエントリーを加えて試してみたところ、
問題なく地図が表示されることを確認できました。
念のため、WebBrowser が IE11 モードになっているかどうかを確認するために
下記を実行してみてください。出力されるページの HTTP_USER_AGENT の欄を
見ることで、WebBrowser のモードを確認することが出来ます。
Private Sub Form1_Load(sender As Object, e As EventArgs) Handles MyBase.Load
WebBrowser1.Navigate("http://www.nagaoka.jrc.or.jp/cgi-bin/env/envcheck.cgi")
End Subたとえばこんな感じ。
※『MSIE』が含まれておらず、『rv:11.0』表記があるので、これは IE11 モード
Mozilla/5.0 (Windows NT 6.2; WOW64; Trident/7.0; rv:11.0) like Gecko
※『MSIE』が 7.0 となっているので、これは IE7 モード
Mozilla/4.0 (compatible; MSIE 7.0; Windows NT 6.2; WOW64; Trident/7.0; ~~)
その他見分け方については、下記参照。
https://garafu.blogspot.com/2015/01/ie-useragent-2.html
参考までに、らいよんさんのコードを当方で実行してみた結果を貼っておきます。

投稿者 らいよん (社会人)
投稿日時
2019/5/16 18:52:29
魔界の仮面弁士様
早急な返答ありがとうございます。結論から言いますと解決できました。
レジストリに追加する際にQWORD(64ビット)で行っていました。
DWORD(32ビット)で行うことでサンプルの表示が行えました。
この度は丁寧にご教示頂き有難うございました。
------------------------------------------------------------------
>上記の URL だとたどり着けませんでした。
>下記でしょうか?
>https://oshiete.goo.ne.jp/qa/11111481.html
すみません、アドレスを間違っていたようで、上記のアドレスで間違いありません。
>ちなみに VB2017 では文字列中に改行を含めることができますので、
> txtHtml &= 追加文字列 & vbCrLf
>を繰り返さずにまとめて表記することも可能です。(既にご存知かもしれませんが)
知りませんでした、有難うございました。
------------------------------------------------------------------
>念のため、WebBrowser が IE11 モードになっているかどうかを確認するために
>下記を実行してみてください。出力されるページの HTTP_USER_AGENT の欄を
>見ることで、WebBrowser のモードを確認することが出来ます。
ご教示頂いたソースを試したところ
Mozilla/4.0 (compatible; MSIE 7.0; Windows NT 6.2; WOW64; Trident/7.0; ~~)が
表示された為にレジストリがおかしいとわかりました。
------------------------------------------------------------------
無事解決できましたので解決済みとさせていただきます。
早急な返答ありがとうございます。結論から言いますと解決できました。
レジストリに追加する際にQWORD(64ビット)で行っていました。
DWORD(32ビット)で行うことでサンプルの表示が行えました。
この度は丁寧にご教示頂き有難うございました。
------------------------------------------------------------------
>上記の URL だとたどり着けませんでした。
>下記でしょうか?
>https://oshiete.goo.ne.jp/qa/11111481.html
すみません、アドレスを間違っていたようで、上記のアドレスで間違いありません。
>ちなみに VB2017 では文字列中に改行を含めることができますので、
> txtHtml &= 追加文字列 & vbCrLf
>を繰り返さずにまとめて表記することも可能です。(既にご存知かもしれませんが)
知りませんでした、有難うございました。
------------------------------------------------------------------
>念のため、WebBrowser が IE11 モードになっているかどうかを確認するために
>下記を実行してみてください。出力されるページの HTTP_USER_AGENT の欄を
>見ることで、WebBrowser のモードを確認することが出来ます。
ご教示頂いたソースを試したところ
Mozilla/4.0 (compatible; MSIE 7.0; Windows NT 6.2; WOW64; Trident/7.0; ~~)が
表示された為にレジストリがおかしいとわかりました。
------------------------------------------------------------------
無事解決できましたので解決済みとさせていただきます。
FormにButton1とWebBrowser1を配置しています。実行後、ボタンを押したらWebBrowser1に国土地理院の地図を表示したいのですが ”このページのスクリプトでエラーが発生しました。”と言うエラーメッセージが出力されます。スクリプトを実行すると ”エラー:'ol'は定義されていません。”と表示されてしまいます。
以下にソースをのせますのでご教示ください。
↓ソース
Public Class Form1
Private Sub Button1_Click(sender As Object, e As EventArgs) Handles Button1.Click
'電子国土地図表示
WebBrowser1.DocumentText = TestOpenLayer()
End Sub
Private Function TestOpenLayer() As String
Dim txtHtml As String = ""
txtHtml = txtHtml & "<!doctype html>" & vbCrLf
txtHtml = txtHtml & "<html lang='ja'>" & vbCrLf
txtHtml = txtHtml & "<head>" & vbCrLf
txtHtml = txtHtml & " <meta charset='utf-8' />" & vbCrLf
txtHtml = txtHtml & " <link rel=""stylesheet"" href=""https://cdn.rawgit.com/openlayers/openlayers.github.io/master/en/v5.3.0/css/ol.css"" type=""text/css"">" & vbCrLf
txtHtml = txtHtml & " <script src=""https://cdn.rawgit.com/openlayers/openlayers.github.io/master/en/v5.3.0/build/ol.js""></script>" & vbCrLf
txtHtml = txtHtml & " <script type='text/javascript'>" & vbCrLf
txtHtml = txtHtml & "var __map = null;" & vbCrLf
txtHtml = txtHtml & "var __map = null;" & vbCrLf
txtHtml = txtHtml & "function loadMap() {" & vbCrLf
txtHtml = txtHtml & " var _stdLayer = new ol.layer.Tile({" & vbCrLf
txtHtml = txtHtml & " source: new ol.source.XYZ({" & vbCrLf
txtHtml = txtHtml & " url: 'https://cyberjapandata.gsi.go.jp/xyz/std/{z}/{x}/{y}.png'" & vbCrLf
txtHtml = txtHtml & " })" & vbCrLf
txtHtml = txtHtml & " });" & vbCrLf
txtHtml = txtHtml & " __map = new ol.Map({" & vbCrLf
txtHtml = txtHtml & " target: 'map'," & vbCrLf
txtHtml = txtHtml & " layers: [" & vbCrLf
txtHtml = txtHtml & " _stdLayer" & vbCrLf
txtHtml = txtHtml & " ]," & vbCrLf
txtHtml = txtHtml & " view: new ol.View({" & vbCrLf
txtHtml = txtHtml & " center: ol.proj.fromLonLat([139.745433, 35.658581])," & vbCrLf
txtHtml = txtHtml & " zoom: 15" & vbCrLf
txtHtml = txtHtml & " })" & vbCrLf
txtHtml = txtHtml & " });" & vbCrLf
txtHtml = txtHtml & "}" & vbCrLf
txtHtml = txtHtml & "</script>" & vbCrLf
txtHtml = txtHtml & " <style>" & vbCrLf
txtHtml = txtHtml & " #map {" & vbCrLf
txtHtml = txtHtml & " width: 600px;" & vbCrLf
txtHtml = txtHtml & " height: 400px;" & vbCrLf
txtHtml = txtHtml & " }" & vbCrLf
txtHtml = txtHtml & " </style>" & vbCrLf
txtHtml = txtHtml & "</head>" & vbCrLf
txtHtml = txtHtml & "<body onload='loadMap();'>" & vbCrLf
txtHtml = txtHtml & " <div id='map'></div>" & vbCrLf
txtHtml = txtHtml & "</body>" & vbCrLf
txtHtml = txtHtml & "</html>" & vbCrLf
TestOpenLayer = txtHtml
End Function
End Class
※教えてgooの方にも投稿しました。アドバイスを頂いて試してみたのですが解決には至っておりません。https://oshiete.goo.ne.jp/mypage/history/question/
尚TestOpenLayerの内容でhtmlファイルを作成しブラウザ(Chrome)では動作する事は確認しています。
以上、宜しくお願いします。