WebBrowserでopenLayerを使用して国土地理院地図を表示(その2)

投稿者 魔界の仮面弁士 (社会人)
投稿日時
2019/5/21 19:28:18
🔷ディレクティブが崩れているようなので、最初の「#End Region」は取り除く必要があります。
🔶Button2_Click のコメントは OpenLayer で良いのでしょうか?
🔷OpenLayers を使う場合、FEATURE_BROWSER_EMULATION を 0x2711 にしてください。
もしも 0x2af8 や 0x2af9 とするのであれば、
※OpenLayers の issues #7920 あたりを参照
🔶Button2_Click のコメントは OpenLayer で良いのでしょうか?
🔷OpenLayers を使う場合、FEATURE_BROWSER_EMULATION を 0x2711 にしてください。
もしも 0x2af8 や 0x2af9 とするのであれば、
<meta charset='utf-8' /> <meta charset ='utf-8' http-equiv='X-UA-Compatibile' content='IE=10' /> ※OpenLayers の issues #7920 あたりを参照
投稿者 らいよん (社会人)
投稿日時
2019/5/22 10:36:39
魔界の仮面弁士様
ご教示ありがとうございます。
>🔶Button2_Click のコメントは OpenLayer で良いのでしょうか?
すみませんTestLeafletが正解です。
それでご教示頂いた内容で試してみました
①🔷OpenLayers を使う場合、FEATURE_BROWSER_EMULATION を 0x2711 にしてください。
正常に動作
②もしも 0x2af8 や 0x2af9 とするのであれば、
<meta charset ='utf-8' http-equiv='X-UA-Compatibile' content='IE=10' /> に変更してみてください。
動作に変化なしでした。
IE=edgeでも試してみたのですが0x2af8、0x2af9両方とも動作しませんでした。
※UA-Compatibile → UA-Compatibleで試しました。
とりあえず、0x2711で動作したのでこれで進めていきます。
0x2af8 や 0x2af9 はもう少し調べてみます。
どうもありがとうございました。
ご教示ありがとうございます。
>🔶Button2_Click のコメントは OpenLayer で良いのでしょうか?
すみませんTestLeafletが正解です。
それでご教示頂いた内容で試してみました
①🔷OpenLayers を使う場合、FEATURE_BROWSER_EMULATION を 0x2711 にしてください。
正常に動作
②もしも 0x2af8 や 0x2af9 とするのであれば、
<meta charset ='utf-8' http-equiv='X-UA-Compatibile' content='IE=10' /> に変更してみてください。
動作に変化なしでした。
IE=edgeでも試してみたのですが0x2af8、0x2af9両方とも動作しませんでした。
※UA-Compatibile → UA-Compatibleで試しました。
とりあえず、0x2711で動作したのでこれで進めていきます。
0x2af8 や 0x2af9 はもう少し調べてみます。
どうもありがとうございました。
投稿者 魔界の仮面弁士 (社会人)
投稿日時
2019/5/22 13:52:22
OpenLayer ではなく
OpenLayers だと思いますよ。
> ※UA-Compatibile → UA-Compatibleで試しました。
おおぅ…。スペルミスってますね。失礼しました。
> IE=edgeでも試してみたのですが
WebBrowser の IE11 モードが NG という話なので、0x2af9 時に
content='IE=edge' にしてしまっては、意味が無いかと…。
0x2af9 の場合には、
> 動作に変化なしでした。
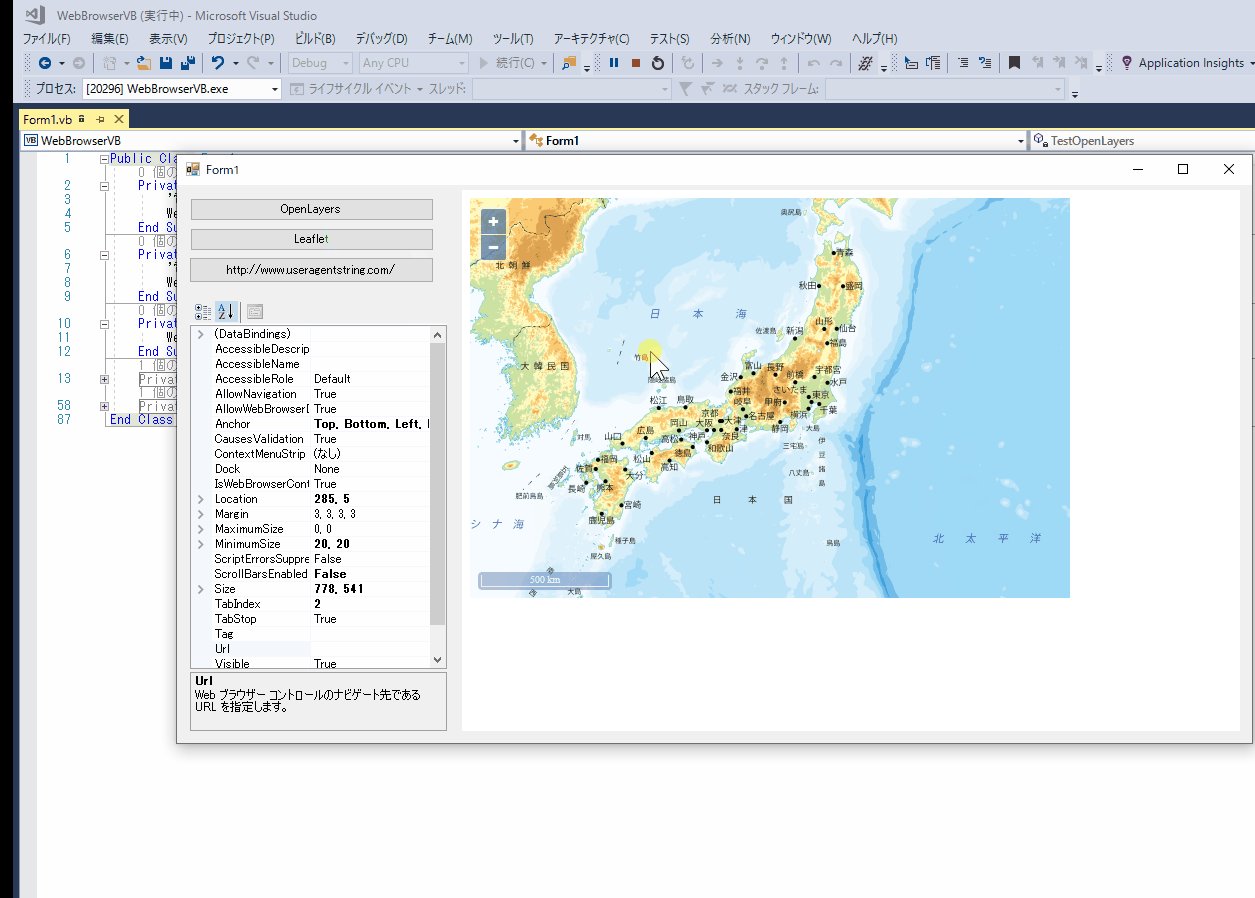
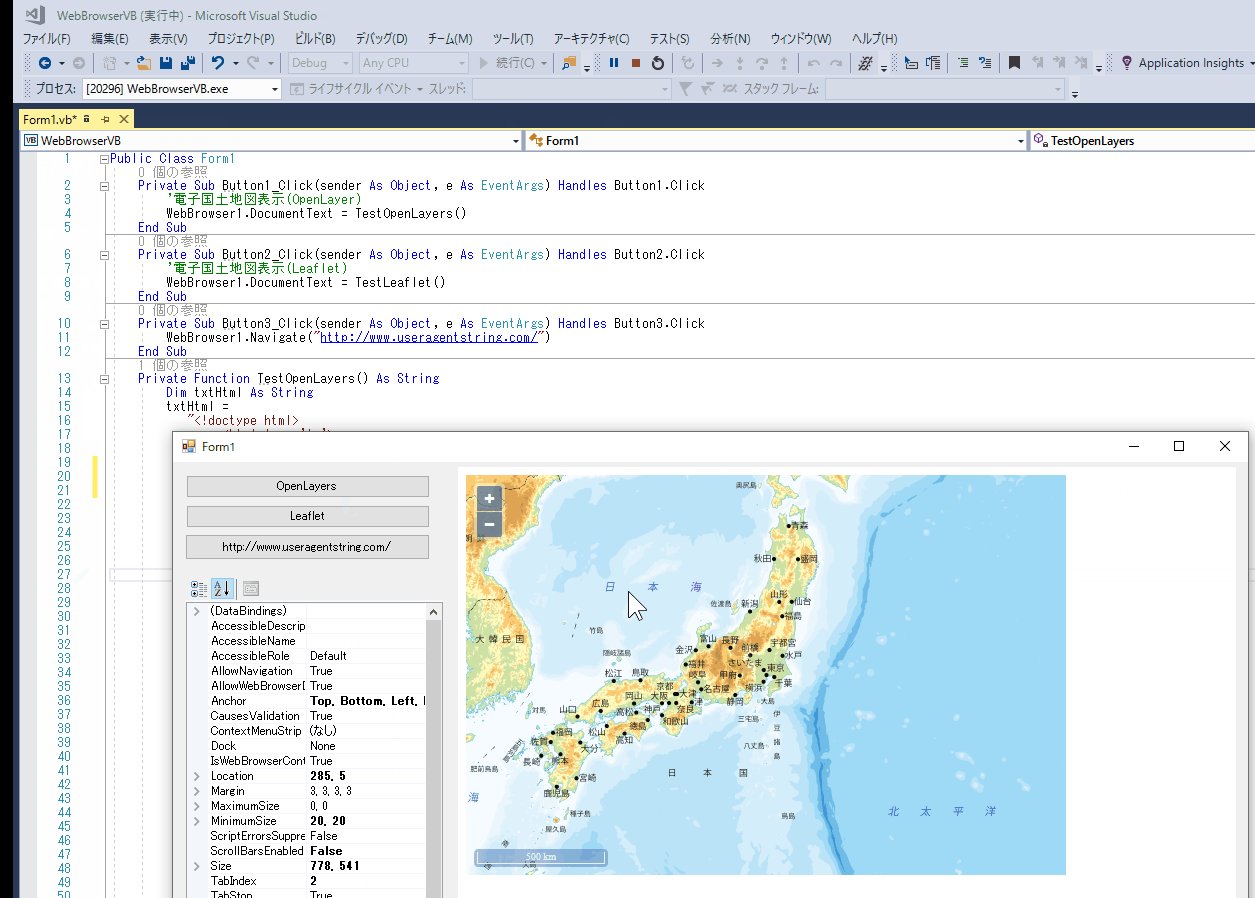
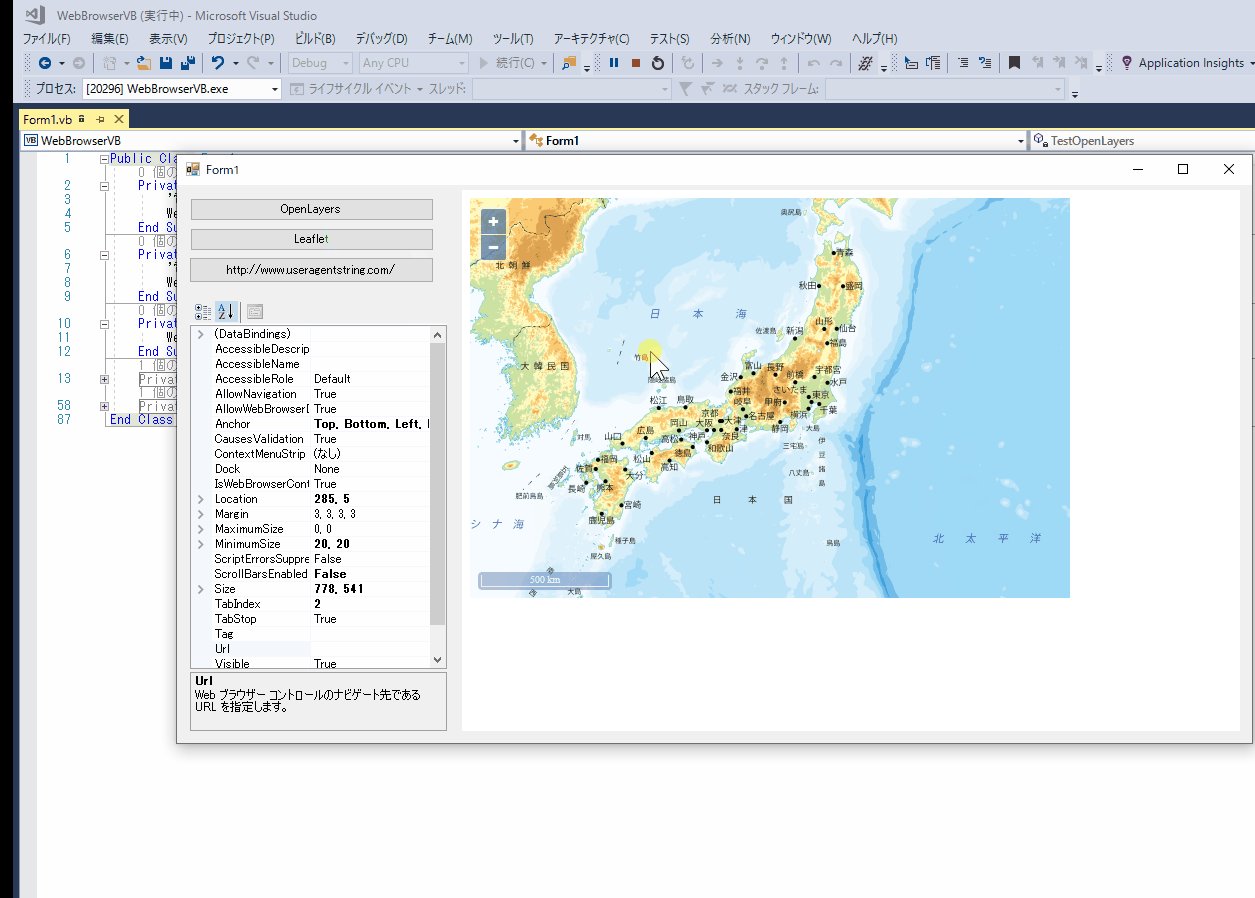
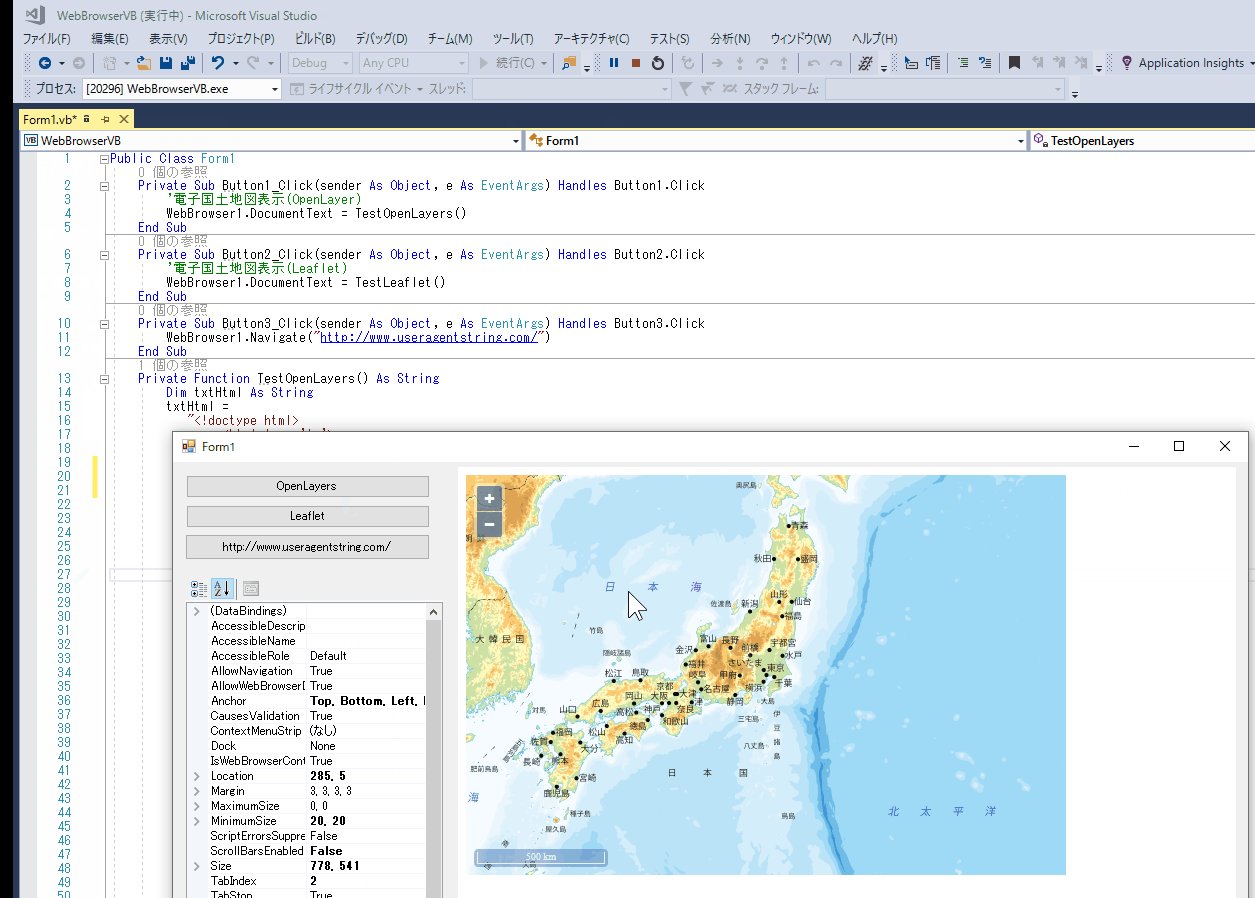
うーん。当方では下記の通り、期待動作しているのですけれどね。
スペルミスとか、余剰空白とか、meta タグの位置とかの問題とか?

自分はらいよんさんの質問で初めて OpenLayers や Leaflet の存在を知った程度なので、
OpenLayers 側のプロパティ設定等で解決できるのかは知らないのですが、ひとまず
GitHub の Issues を見ていると、IE=10 時には動作するという報告がしばしば挙がっています。
https://github.com/openlayers/openlayers/issues/
OpenLayers だと思いますよ。
> ※UA-Compatibile → UA-Compatibleで試しました。
おおぅ…。スペルミスってますね。失礼しました。
> IE=edgeでも試してみたのですが
WebBrowser の IE11 モードが NG という話なので、0x2af9 時に
content='IE=edge' にしてしまっては、意味が無いかと…。
0x2af9 の場合には、
content='IE=EmulateIE10' content='IE=10' > 動作に変化なしでした。
うーん。当方では下記の通り、期待動作しているのですけれどね。
スペルミスとか、余剰空白とか、meta タグの位置とかの問題とか?

自分はらいよんさんの質問で初めて OpenLayers や Leaflet の存在を知った程度なので、
OpenLayers 側のプロパティ設定等で解決できるのかは知らないのですが、ひとまず
GitHub の Issues を見ていると、IE=10 時には動作するという報告がしばしば挙がっています。
https://github.com/openlayers/openlayers/issues/
投稿者 らいよん (社会人)
投稿日時
2019/5/23 13:40:28
魔界の仮面弁士様
回答ありがとうございます。
content='IE=EmulateIE10'及びcontent='IE=10' で動作しました。
記述頂いた内容をコピーして貼り付けたつもりだったのですが記述ミスがあったのかもしれません。
お手数をおかけしました。動画?まで掲示頂きましてありがとうございました。
動作しましたので解決とさせて頂きます。
回答ありがとうございます。
content='IE=EmulateIE10'及びcontent='IE=10' で動作しました。
記述頂いた内容をコピーして貼り付けたつもりだったのですが記述ミスがあったのかもしれません。
お手数をおかけしました。動画?まで掲示頂きましてありがとうございました。
動作しましたので解決とさせて頂きます。
vb.net(Visual Studio 2017)でwebBrowserにopenLayer(v5.3.0)を使用して国土地理院地図の表示を行っています。前回アドバイスを頂いて表示まではできたのですが、今回困っているのは表示位置をマウスで移動することができない事です。htmlで試してみたのですが問題なく動作しました。後、LeafletでもやってみたのですがWebBrowserでも表示&マウス移動も動作しました。何かお気づきな点がありましたらご教示ください。
以下にソースをのせますのでご教示ください。
↓ソース
Public Class Form1
Private Sub Button1_Click(sender As Object, e As EventArgs) Handles Button1.Click
'電子国土地図表示(OpenLayer)
WebBrowser1.DocumentText = TestOpenLayer()
End Sub
Private Sub Button2_Click(sender As Object, e As EventArgs) Handles Button2.Click
'電子国土地図表示(OpenLayer)
WebBrowser1.DocumentText = TestLeaflet()
End Sub
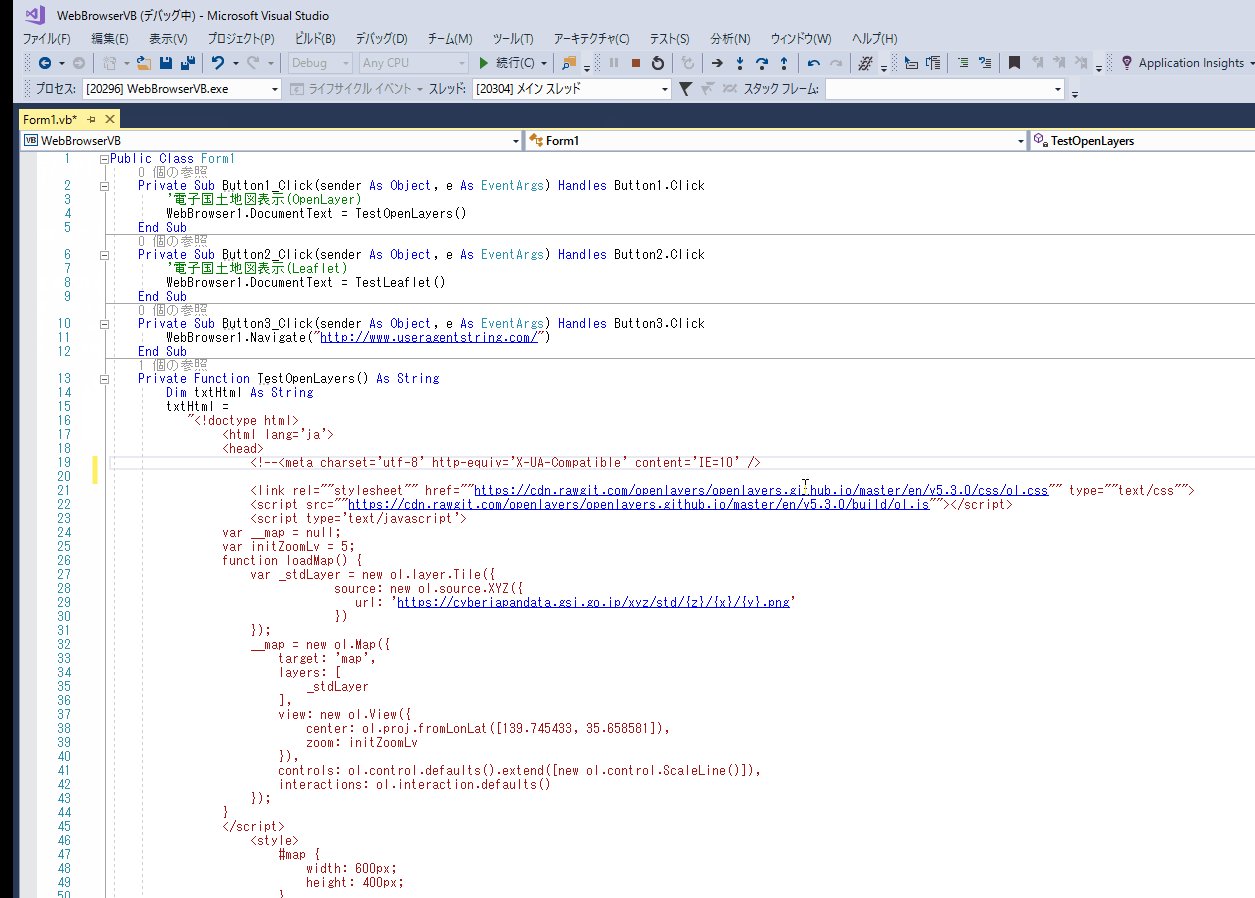
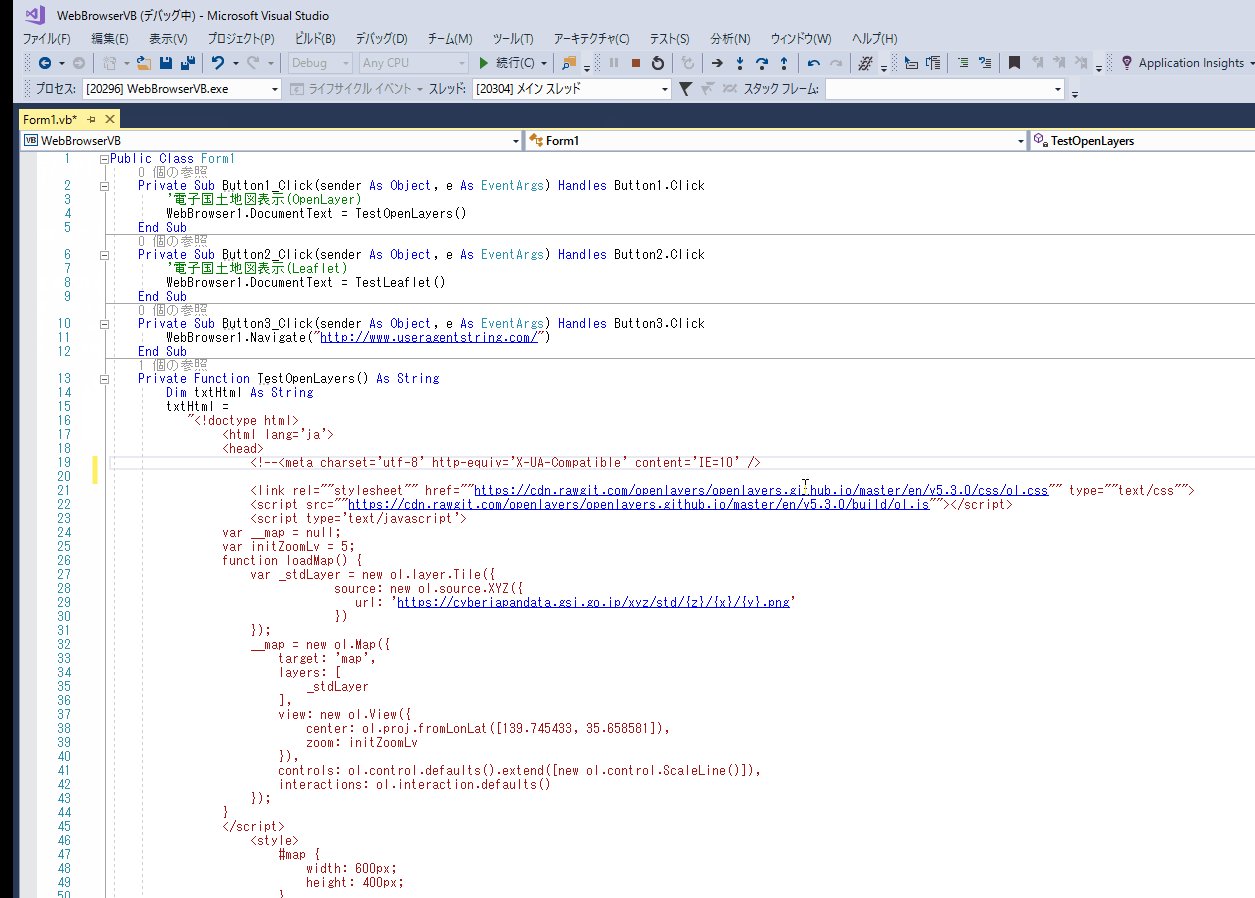
Private Function TestOpenLayer() As String
Dim txtHtml As String = ""
txtHtml =
"<!doctype html>
<html lang='ja'>
<head>
<meta charset='utf-8' />
<link rel=""stylesheet"" href=""https://cdn.rawgit.com/openlayers/openlayers.github.io/master/en/v5.3.0/css/ol.css"" type=""text/css"">
<script src=""https://cdn.rawgit.com/openlayers/openlayers.github.io/master/en/v5.3.0/build/ol.js""></script>
<script type='text/javascript'>
var __map = null;
var initZoomLv = 5;
function loadMap() {
var _stdLayer = new ol.layer.Tile({
source: new ol.source.XYZ({
url: 'https://cyberjapandata.gsi.go.jp/xyz/std/{z}/{x}/{y}.png'
})
});
__map = new ol.Map({
target: 'map',
layers: [
_stdLayer
],
view: new ol.View({
center: ol.proj.fromLonLat([139.745433, 35.658581]),
zoom: initZoomLv
}),
controls: ol.control.defaults().extend([new ol.control.ScaleLine()]),
interactions: ol.interaction.defaults()
});
}
</script>
<style>
#map {
width: 600px;
height: 400px;
}
</style>
</head>
<body onload='loadMap();'>
<div id='map'></div>
</body>
</html>"
#End Region
TestOpenLayer = txtHtml
End Function
Private Function TestLeaflet() As String
Dim txtHtml As String = ""
#Region "txtHTMl への代入"
txtHtml =
"<!DOCTYPE html>
<html>
<head>
<meta charset=""UTF-8"">
<title>GSI Tiles on Leaflet</title>
<link rel=""stylesheet"" href=""https://unpkg.com/leaflet@1.2.0/dist/leaflet.css"" />
<script src=""https://unpkg.com/leaflet@1.2.0/dist/leaflet.js""></script>
<style>
body {padding: 0; margin: 0}
html, body, #map {height: 100%; width: 100%;}
</style>
</head>
<body>
<div id=""map""></div>
<script>
var map = L.map('map');
L.tileLayer('https://cyberjapandata.gsi.go.jp/xyz/std/{z}/{x}/{y}.png', {
attribution: ""<a href='https://maps.gsi.go.jp/development/ichiran.html' target='_blank'>地理院タイル</a>""
}).addTo(map);
map.setView([35.658581,139.745433],5);
</script>
</body>
</html>"
#End Region
TestLeaflet = txtHtml
End Function
End Class
以上よろしくお願いします。